TAKEAWAYS
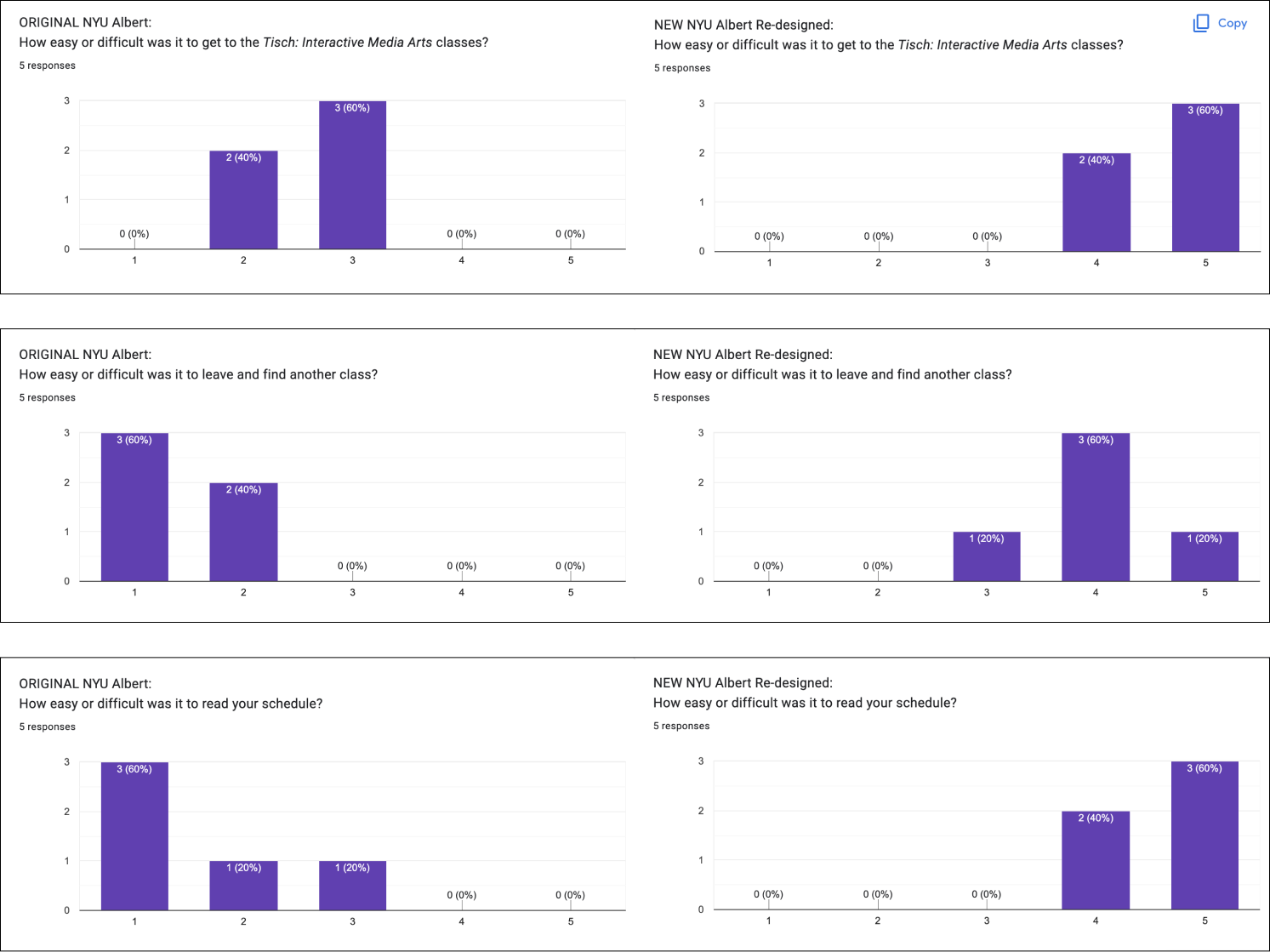
Unbiased Surveys
I realized the first survey I sent out included biased language, such as “how difficult is this function?” Therefore, while I had to leave out some data from the initial survey due to biased language, I adapted and applied unbiased language to the second survey I conducted during the observation testing.
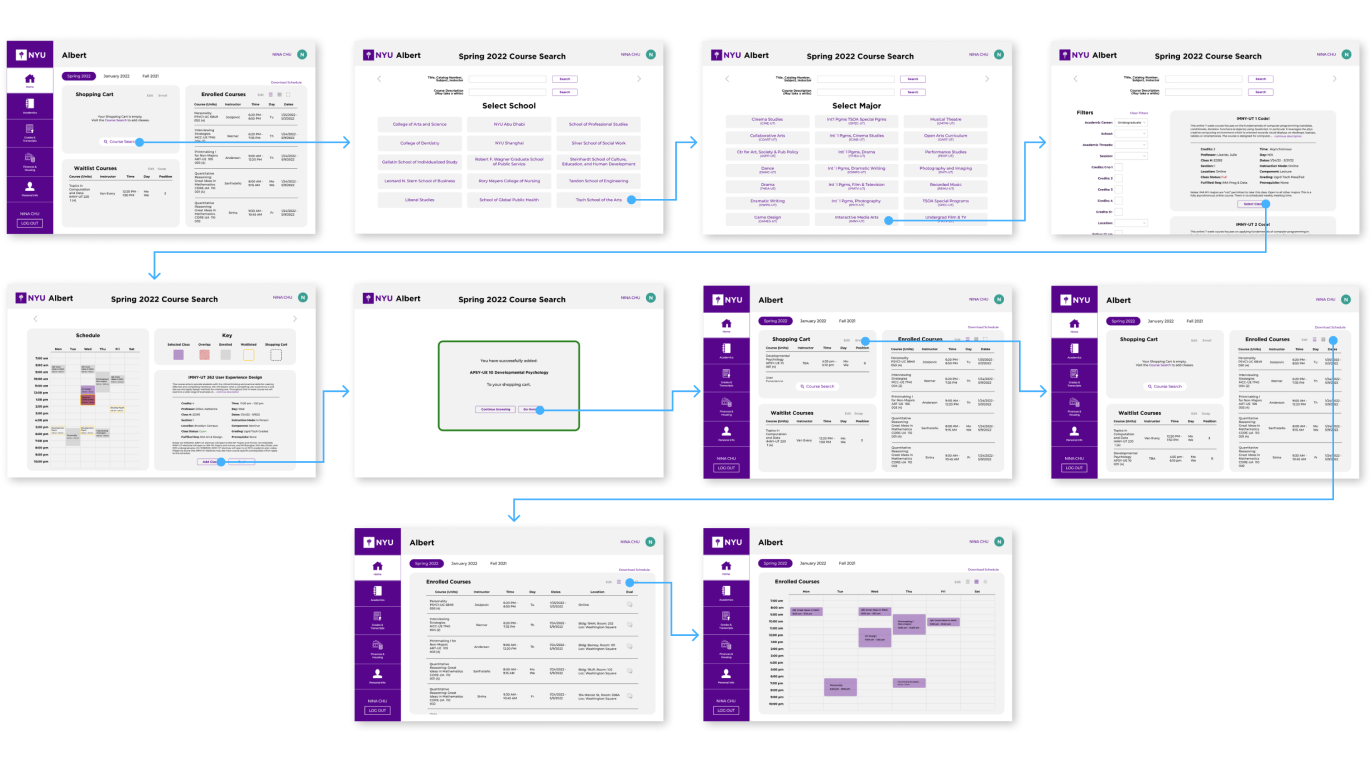
Big Changes
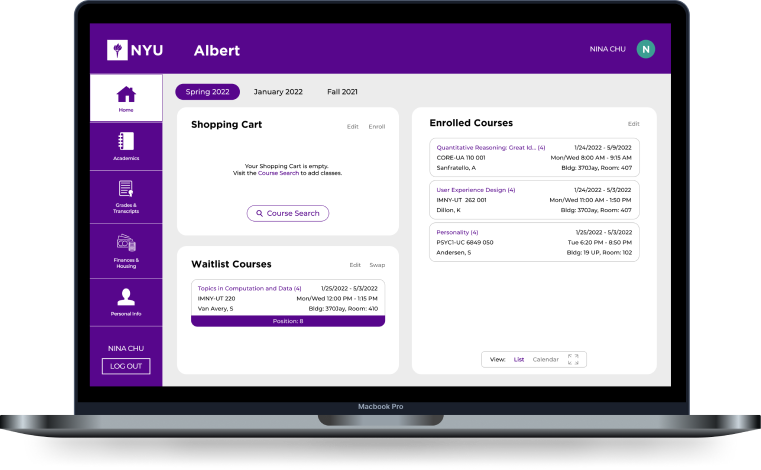
When I designed the first version of my NYU Albert, I didn’t want to veer too far from the current NYU Albert design because I wanted it to feel familiar. However, after observing users try out my design for their first time and navigating through it seamlessly, I learned that it’s okay to make big changes. If the new design is cleaner and more intuitive, then it doesn’t need to have remnants of the original design.